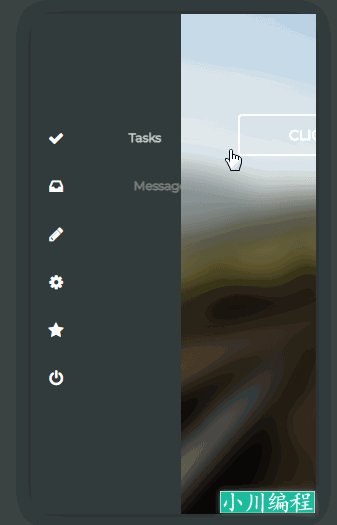
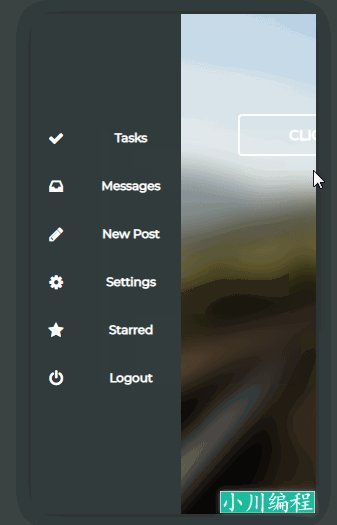
效果图:

描述说明:
共4种CSS3手机侧边导航栏滑动隐藏特效
1、默认的点击滑动侧边栏菜单效果。
2、带3D transforms的滑动侧边栏效果。
3、文字缩放和淡入淡出效果的滑动侧边栏。
4、使用translate来实现滑动侧边栏的效果。
HTML
所有滑动侧边栏效果都是使用无序列表来制作的,在默认的实现中,将无序列表包装到class为mobile的div中,为了便于控制,外围还添加了一个wrapper包裹div。这个DEMO使用纯CSS制作,按钮使用的是一个checkbox输入框来制作。插件中使用了font-awesome图标字体
<div id="wrapper"> <h2> Off Canvas Menu with Animated Links </h2> <div class="mobile"> <!-- Checkbox to toggle the menu --> <input type="checkbox" id="tm" /> <!-- The menu --> <ul class="sidenav"> <li> <a href="#"> <i class="fa fa-check"> </i> <b> Tasks </b> </a> </li> <li> <a href="#"> <i class="fa fa-inbox"> </i> <b> Messages </b> </a> </li> <li> <a href="#"> <i class="fa fa-pencil"> </i> <b> New Post </b> </a> </li> <li> <a href="#"> <i class="fa fa-cog"> </i> <b> Settings </b> </a> </li> <li> <a href="#"> <i class="fa fa-star"> </i> <b> Starred </b> </a> </li> <li> <a href="#"> <i class="fa fa-power-off"> </i> <b> Logout </b> </a> </li> </ul> <!-- Content area --> <section> <!-- Label for #tm checkbox --> <label for="tm"> Click Me </label> </section> </div> </div>
CSS样式
整个包裹div被设置为相对定位,并为其设置左浮动和阴影效果。
.mobile {
float: left; position: relative;
box-shadow: 0 0 25px 0 rgba(0, 0, 0, 0.5);
overflow: hidden;
}这里的按钮制作使用了一个小技巧。作为按钮的checkbox被设置为隐藏状态,然后在<section>元素使用一个<label>元素来和它关联,将<label>制作为按钮样式,实际在点击<label>时,相当于点击了checkbox按钮。
/*Hiding the checkbox*/
#tm {
display: none;
}
.mobile section label {
color: white;
font: bold 14px Montserrat;
text - align: center;
border: 2px solid white;
border - radius: 4px;
display: block;
padding: 10px 0;
width: 60 % ;
position: absolute;
left: 20 % ;
top: 100px;
cursor: pointer;
text - transform: uppercase;
}按钮的点击使用了checkbox hack 技术。
/*Animate content area to the right*/
#tm:checked ~ section {transform: translateX(150px);}
/*Animate links from right to left + fade in effect*/
#tm:checked ~ .sidenav b {opacity: 1; transform: translateX(0);}最后,为每个滑动侧边栏菜单项添加一些延迟来制作一个接一个出现的效果:
#tm:checked ~ .sidenav li:nth-child(1) b {transition-delay: 0.08s;}
#tm:checked ~ .sidenav li:nth-child(2) b {transition-delay: 0.16s;}
#tm:checked ~ .sidenav li:nth-child(3) b {transition-delay: 0.24s;}
#tm:checked ~ .sidenav li:nth-child(4) b {transition-delay: 0.32s;}
#tm:checked ~ .sidenav li:nth-child(5) b {transition-delay: 0.40s;}
#tm:checked ~ .sidenav li:nth-child(6) b {transition-delay: 0.48s;}转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/253.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意







