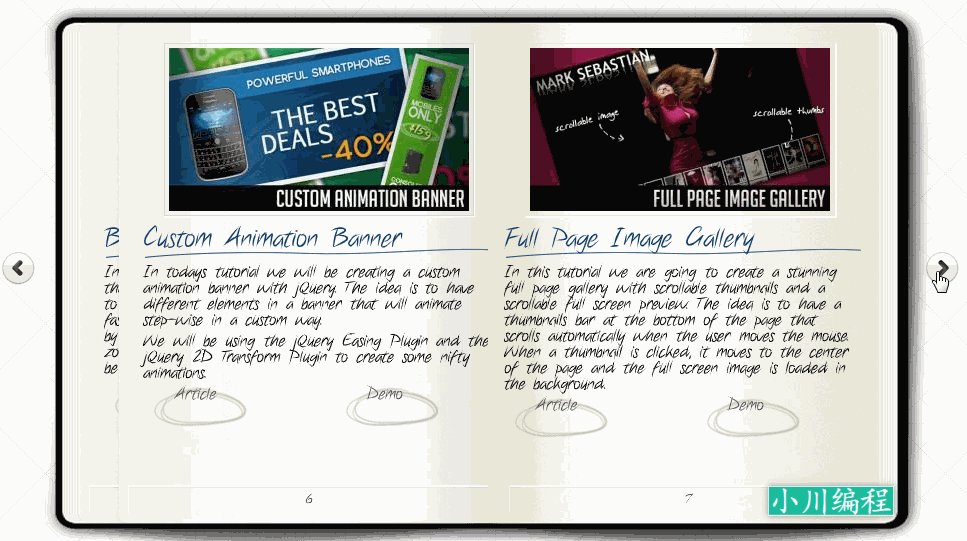
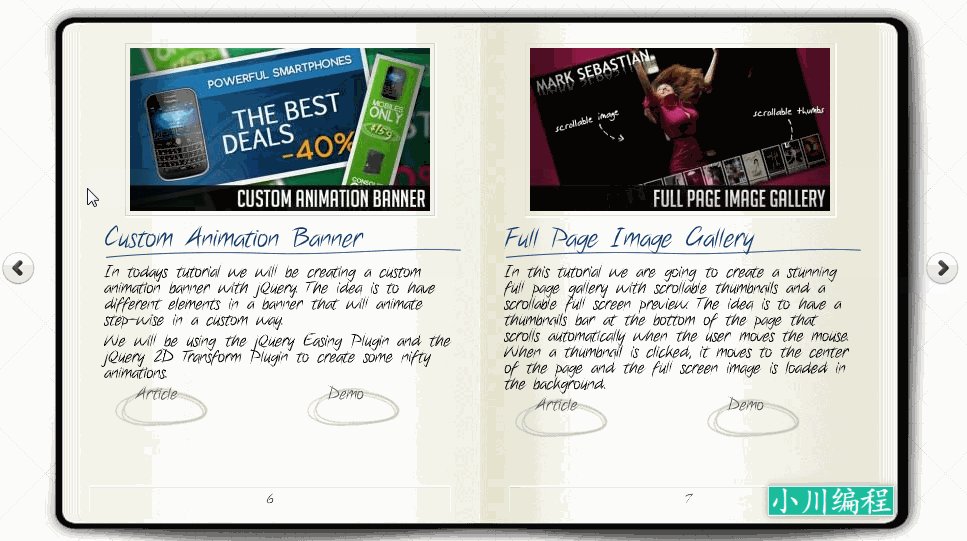
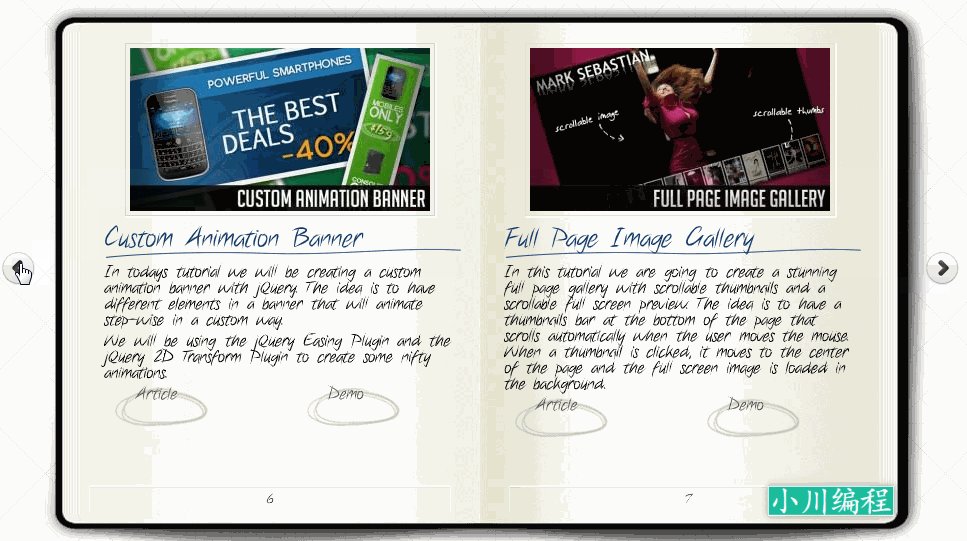
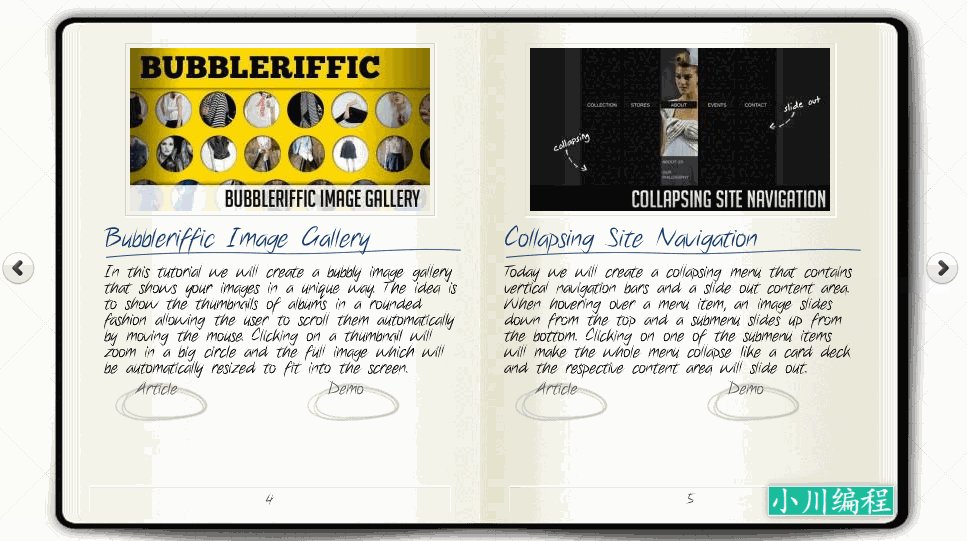
效果图:

描述说明:
Booklet是一个基于jQuery库的实现网页上翻书动画效果的插件,在jBooklet页面上可以写任何支持 html的内容,而软件设置相当简单,就算是什么都没设置,采用默认值,效果都非常的棒。
使用效果前请先引用需要用到的jquery和js
<script src="http://libs.useso.com/js/jquery/1.8.3/jquery.min.js"></script> <script src="booklet/jquery.easing.1.3.js" type="text/javascript"></script> <script src="booklet/jquery.booklet.1.1.0.min.js" type="text/javascript"></script>
引入核心css文件
<link href="booklet/jquery.booklet.1.1.0.css" type="text/css" rel="stylesheet" media="screen" /> <link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
构建html,创建booklet必须把内容写在jbooklet页面上。
1、建立一个容器DIV,然后设定一个ID或是CLASS
2、在容器内建立页面,booklet会自动识别容器内DIV亲子项作为一个页面
<div id="mybook"> <div> <h3>Yay, Page 1!</h3> </div> <div> <h3>Yay, Page 2!</h3> </div> <div> <h3>Yay, Page 3!</h3> </div> <div> <h3>Yay, Page 4!</h3> </div> </div>
写JS初始化插件,使用jquery的选择器初始化booklet,如果页面中有多个相同的ID或class被选中初始化,那么页面将会建立多个相同的翻页效果。
$(function() {
//single book
$('#mybook').booklet();
//multiple books with ID's
$('#mybook1, #mybook2').booklet();
//multiple books with a class
$('.mycustombooks').booklet();
});转载请注明来源地址:小川编程 » https://www.youhutong.com/index.php/article/index/237.html
1、本站发布的内容仅限用于学习和研究目的.请勿用于商业或非法用途,下载后请24小时内删除。
2、本站所有内容均不能保证其完整性,不能接受请勿购买或下载,如需完整程序,请去其官方购买正版使用
3、本站联系方式Email:admin@youhutong.com ,收到邮件会第一时间处理。
4、如侵犯到任何版权问题,请立即告知本站(立即在线告知),本站将及时删除并致以最深的歉意